Home Theme-templates Products-index
products/index.liquid
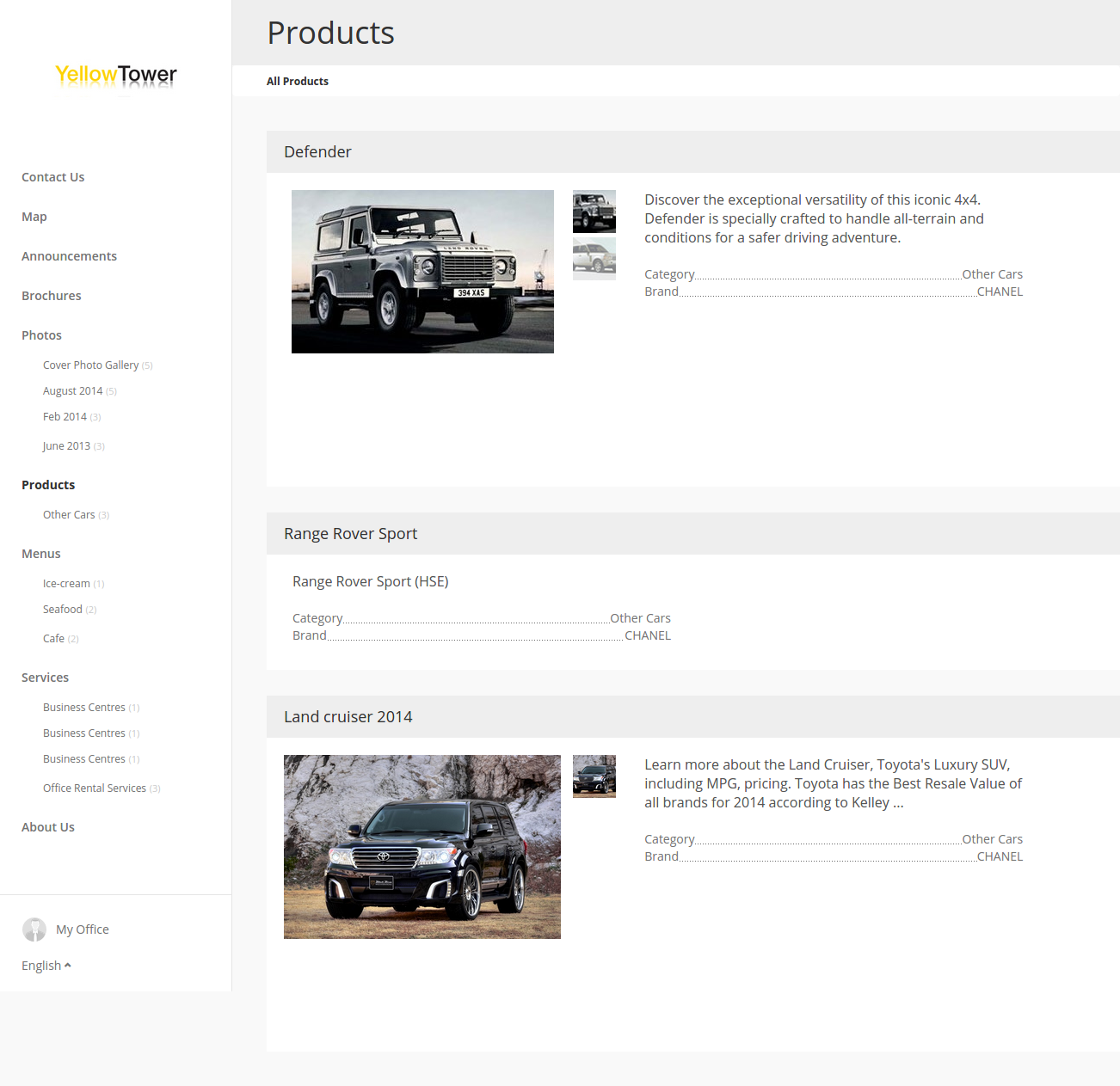
The products/index.liquid template is used to render the products of current listing. The primary purpose of this page is to list the products within a collection, often presented as a grid of images with product names and prices.

Template Considerations
Filtering by categories
You can use product categories to filter a collection into smaller subsets of products. For example, if you are in a collection and want to only show products with the category “cars”, you can do so by appending the category’s handle to the end of the products’s URL.
http://my-shop.yoolk.com/products/<product-id>-carsFor more details and examples, see (tutorial).
Paginating
Yoolk limits the number of products that can be output per page to 12. For this reason, collections with more than 12 products, must use the paginate tag to split the collection into multiple pages.
{% paginate listing.products by 25 %}
{% for product in paginate.collection %}
<!--show product details here -->
{% endfor %}
{% endpaginate %}Full/Crop Image Usage
<div class="boxify-item">
<div class="{{listing.instant_website.cropped_type}}-wrapper">
<div class="{{listing.instant_website.cropped_type}}-image">
<a href="{{ product.url | within: product_category }}">
<img src="{{ product.cover_photo | attachment_url: 'x_medium' }}" alt="{{ product.name}}" class="image-scale-center" />
</a>
</div>
</div>
</div>Note: will produced css class name: [boxify-full or boxify-crop] base on setting.
Javascript section:
- If you want to target a specific parent to resize to, use the parent parameter:
$('.image-scale-center').resizeToParent({parent: '.boxify-crop-image'});Discount Badge
The discount badge will display inside product box when its have discount.
<div class="product-box ecommerce-discount-tip">
{{ product.discount_in_percentage | discount_badge: 'waterdrop' }}
<!--product image here -->
</div>Note: There are three styles to apply discount bage [circle, waterdrop, rectangle] circle is the default one.
Requirements for the Theme
If you’re looking to submit your theme to the Yoolk Theme, the products/index.liquid template of your theme must meet the following conditions:
-
Products are listed in a grid or list, with the following attributes of the product variable output:
product.name(not break the layout when name is long and links to product.url)product.priceproduct.cover_photo
- Must have a link to download catalog if current listing have product catalog pdf
- Product grid must not break even with product images of varying aspect ratios
- Links for filtering a collection by product categories (tutorial)
- Use proper pagination
